
Swipe Right for Success: Transform Your Site with Responsive Design Brilliance!
I. Introduction
In the dynamic world of online presence, the design of your website is the linchpin determining success or stagnation. This article dives into the transformative power of responsive design, elucidating its nuances and how it can reshape the trajectory of your digital presence.
A. Importance of Website Design
Your website isn’t just a digital storefront; it’s the ambassador of your brand in the virtual realm. A well-designed website can captivate and retain visitors, turning them into loyal customers.
B. The Role of Responsive Design
Beyond aesthetics, responsive design is the backbone of a modern website. It ensures adaptability across devices, from large desktop screens to the palm-sized smartphones, providing a consistent and delightful user experience.
II. Understanding Responsive Design
A. What is Responsive Design?
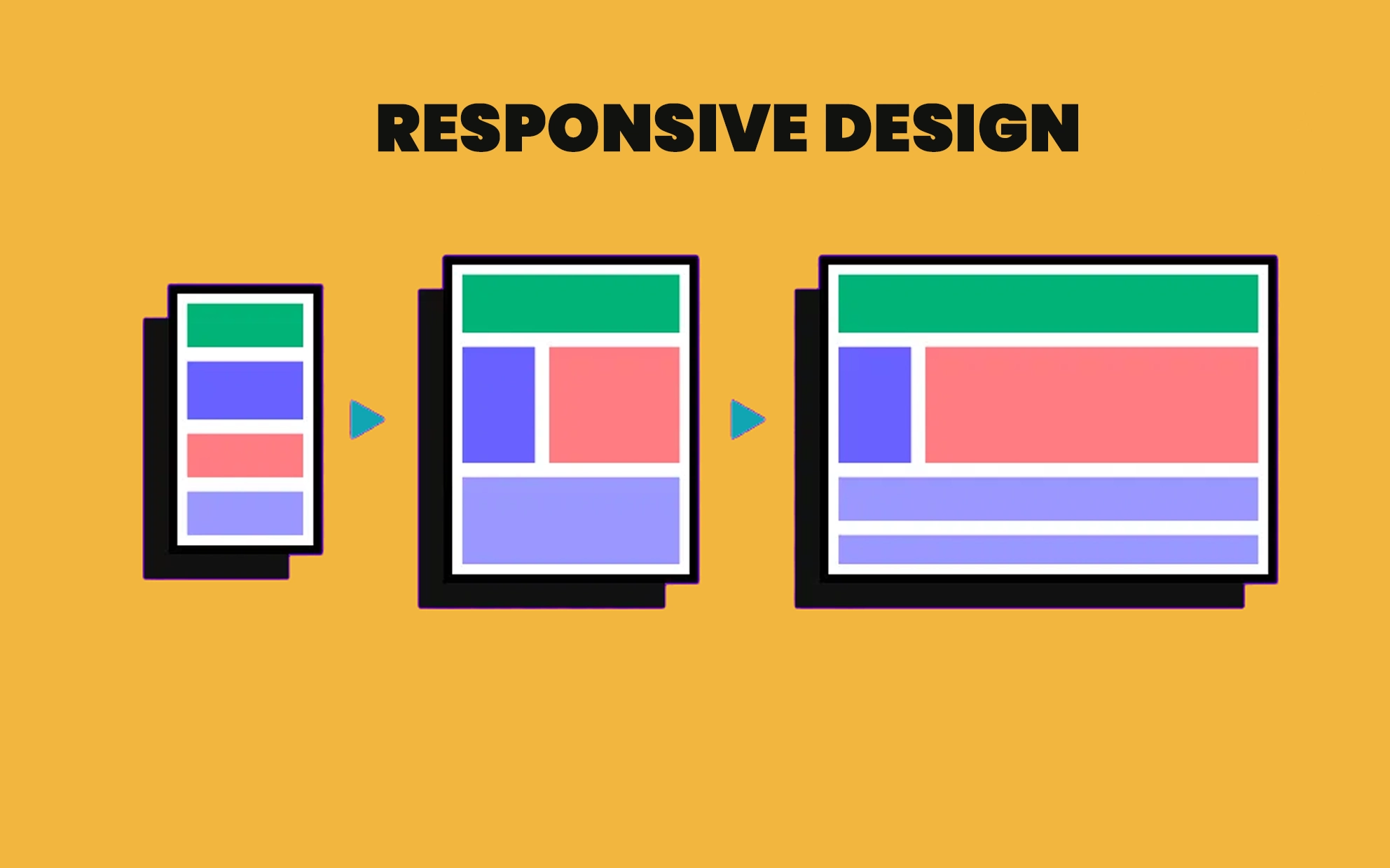
Responsive design is an adaptive approach that allows a website to mold itself to the user’s device. It transcends device constraints, offering an optimal experience whether accessed through a laptop, tablet, or smartphone.
B. Benefits of Responsive Design
The advantages are multifaceted. From heightened mobile traffic to streamlined maintenance, responsive design is an investment in the sustained effectiveness of your digital footprint.
III. Impact on User Experience
A. Seamless Navigation
At the heart of responsive design is the promise of a seamless user experience. Navigation remains intuitive, fostering positive interactions with your audience regardless of the device they use.
B. Mobile Optimization
Given the surge in mobile usage, optimizing for smartphones is not just a trend; it’s a necessity. Responsive design ensures your site looks and functions flawlessly on every conceivable mobile device.
IV. SEO Benefits
A. Google’s Mobile-First Index
Search engines, especially Google, prioritize mobile-friendly websites. Responsive design aligns seamlessly with Google’s mobile-first indexing, giving your site a significant boost in search rankings.
B. Improved Page Load Speed
Swift-loading pages contribute significantly to SEO success. Responsive design optimizes images and content delivery, ensuring brisk loading times across devices.
V. Implementation Tips
A. Prioritizing Content
Content reigns supreme, and responsive design ensures your content maintains its royal status across devices. Prioritize key content elements to uphold user engagement.
B. Testing Across Devices
Thorough testing is imperative. Ensure your website looks and performs flawlessly on various devices to guarantee a consistent and positive user experience.
VI. Case Studies
A. Success Stories
Embark on a journey through real-world success stories. These cases exemplify the transformative impact of responsive design on businesses, serving as inspiration for your own website endeavors.
B. Lessons Learned
Learning from both challenges and triumphs is crucial. Understand the nuances of implementing responsive design effectively through the experiences of others.
VII. Common Challenges
A. Overcoming Design Hurdles
While the benefits are clear, challenges exist in the implementation of responsive design. Explore common hurdles and discover effective strategies to overcome them in the pursuit of a responsive design.
B. Technical Considerations
Delve into the technical aspects of responsive design. From coding practices to server considerations, understanding the technical side is vital for a successful implementation.
VIII. Future Trends
A. Evolving Technologies
The landscape of responsive design is ever-evolving. Explore emerging technologies influencing the future, ensuring your website remains at the forefront of innovation.
B. Adaptive Design
Is adaptive design the next frontier? Delve into the concept and its potential impact on the evolution of website design, beyond the scope of traditional responsive design.
IX. Conclusion
A. Recap of Responsive Design
Responsive design is not merely a luxury but a necessity in today’s digital landscape. Recap the key takeaways and underscore its transformative impact on your website’s performance.
B. Call to Action
Encourage readers to assess their website’s responsiveness and take concrete steps to embrace this transformative design approach.
X. Additional Tips for Successful Responsive Design
A. Accessibility Considerations
Ensure your design is accessible to all users, including those with disabilities. Responsive design should not compromise inclusivity.
B. User Feedback and Iterative Design
Incorporate user feedback into the design process. Iterative design, driven by user experience, is key to refining and enhancing your website’s responsiveness.
XI. Exploring Responsive Design Tools
A. Frameworks and Libraries
Discover the frameworks and libraries that facilitate responsive design. From Bootstrap to Foundation, explore tools that streamline the development process.
B. Testing Tools
Effective testing is paramount. Explore tools that aid in testing the responsiveness of your website across various devices and browsers.
XII. Beyond Websites: Responsive Design in Apps
A. The Mobile App Landscape
Responsive design extends beyond websites to mobile applications. Explore how responsive design principles are applied in the dynamic world of app development.
B. Cross-Platform Consistency
Maintain consistency across platforms. Learn how responsive design ensures a unified brand experience, whether users engage with your brand through a website or a mobile app.
XIII. Security Aspects in Responsive Design
A. Addressing Security Concerns
Security is non-negotiable. Delve into the security considerations specific to responsive design and implement best practices to safeguard your digital assets.
B. SSL and HTTPS Best Practices
Secure your website with SSL and HTTPS. Understand the importance of encryption in responsive design, especially in an era where online security is paramount.
XIV. The Business Impact of Responsive Design
A. Conversion Rates and Responsive Design
Explore the correlation between responsive design and conversion rates. Learn how a responsive website can contribute to increased user engagement and, ultimately, higher conversion rates.
B. Competitive Advantage
In a competitive digital landscape, responsive design is not just an option; it’s a competitive advantage. Explore how embracing responsive design can set your business apart from the competition.
XV. The Role of Social Media in Responsive Design
A. Integrating Social Media Responsively
Social media is integral to digital presence. Discover how responsive design ensures a seamless integration of your brand across various social media platforms.
B. Visual Consistency Across Platforms
Maintain visual consistency. Learn how responsive design contributes to a cohesive brand image, whether users interact with your brand on your website or through social media channels.
FAQs
- Is responsive design only relevant for mobile devices? Responsive design benefits all devices, including desktops, tablets, and mobiles, ensuring a consistent user experience.
- How can I test if my website is responsive? Use online tools or simply open your site on various devices to ensure it looks and functions well across the board.
- Does responsive design impact SEO significantly? Yes, responsive design positively influences SEO, especially with Google’s emphasis on mobile-first indexing.
- What are the common challenges in implementing responsive design? Challenges may include design complexities and technical hurdles. Overcoming these requires strategic planning and expertise.
- Is adaptive design the same as responsive design? While both aim for optimal user experience, adaptive design involves creating multiple versions of a site for different devices, whereas responsive design uses a single adaptable design.
- How can I ensure my website remains secure with responsive design? Explore security considerations specific to responsive design and implement best practices, including the use of SSL and HTTPS.
- What impact does responsive design have on conversion rates? Responsive design positively influences conversion rates by providing a seamless and engaging user experience across devices.
- Can I apply responsive design principles to my mobile app? Absolutely, responsive design principles can be extended to mobile applications, ensuring a consistent and user-friendly experience across various devices.
- How does responsive design contribute to a competitive advantage? Responsive design sets your business apart by offering a user-centric experience, contributing to higher user satisfaction and trust.
- Why is visual consistency important across social media platforms? Visual consistency reinforces your brand identity. Responsive design ensures that your brand image remains cohesive across all digital touchpoints, including social media platforms.